Nettisivujen suunnittelu lähtee etusivusta
Kotisivujen suunnittelu on yleensä loogisinta aloittaa etusivusta, joka on monesti ensimmäinen asia, jonka kävijä näkee saapuessaan yrityksen verkkosivuille.
Etusivulla on huomattava vaikutus siihen, millaisen ensivaikutelman kävijä saa yrityksestä – siksi sen täytyy olla ulkoasultaan houkuttava, informatiivinen ja ammattitaitoisen näköinen.
Etusivun suunnittelussa myös lyödään lukkoon sivujen visuaalinen ilme väri- ja fonttivalintojen kautta. Tämä sanelee, miltä muu sivusto tulee näyttämään, sillä verkkosivuista on tärkeää luoda yhdenmukainen kokonaisuus.
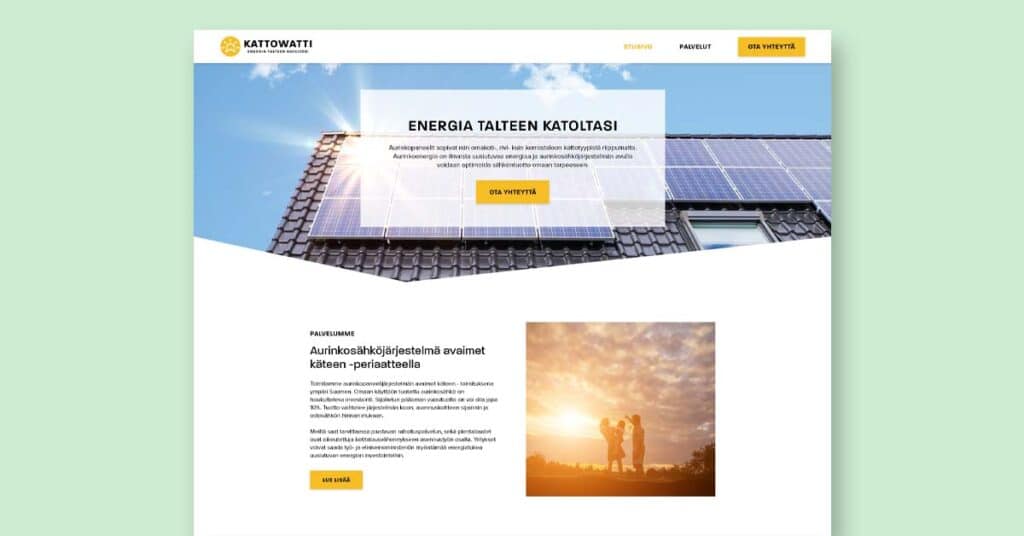
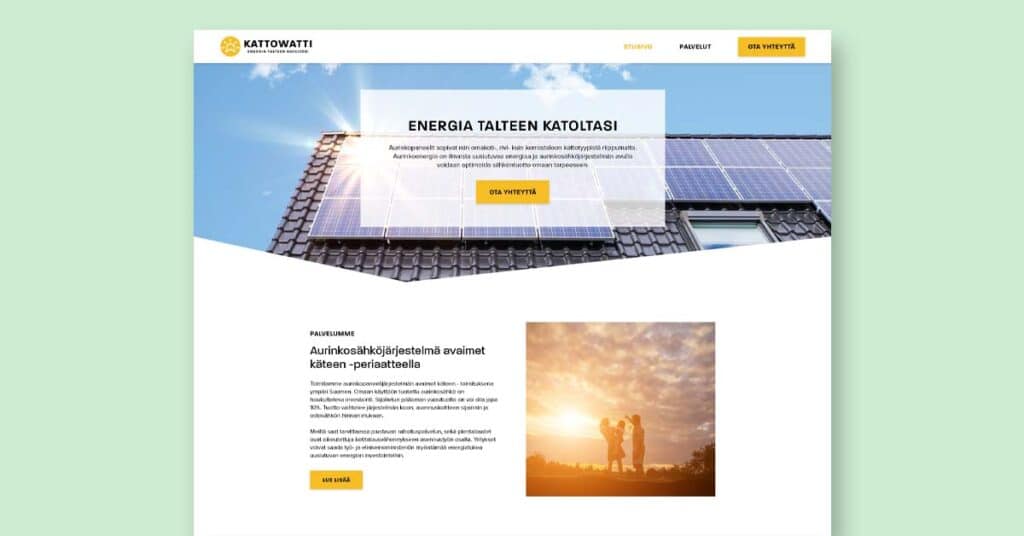
Kattowatin kotisivujen suunnittelussa lähdettiin liikkeelle logon raikkaasta ilmeestä ja keltaisesta värimaailmasta. Logon värimaailma monesti määrää kotisivuilla käytettävät värit.


Kun tarvitset uuden logon tai yritysilmeen, ota yhteyttä ammattilaiseen
Kekseliäs, mieleenpainuva ja yrityksen näköinen logo tai yritysilme. Suunnittelemme sellaisen mielellämme sinunkin yrityksellesi. Yli 1500 suunnitellun logon kokemuksella.
Marjut Anttilainen


Suunnittele kotisivuille selkeä rakenne
Jo ensimmäisellä vilkaisulla olisi hyvä ilmetä mikä yritys on kyseessä ja mitä se tekee. Kannattaa miettiä kerrotaanko ensin lyhyesti yrityksestä vai tuodaanko mieluummin tarjottavat palvelut heti ensimmäisenä esille.
Visuaalisesti toimiva tapa on kiteyttää yrityksen toiminta-ajatus sloganin tai muun tekstin avulla, joka yhdessä näyttävän kuvan kanssa toivottaa vierailijan tervetulleeksi sivustolle.
Etusivun rakenne kannattaa suunnitella heijastamaan koko sivujen sisältöä. Jos palvelut on sijoitettu useammalle välisivulle, hyvä idea on tuoda yrityksen palvelutarjonta esille etusivulla sivuston sisäisillä linkeillä.
Navigointi on näin etusivulta helpompaa ja vierailija hahmottaa myös yrityksen tarjoaman toiminnan paremmin. Sivuston sisäiset linkit ovat kätevä tapa navigoida sivustolla sekä ne myös parantavat sivujen löydettävyyttä hakukoneista.
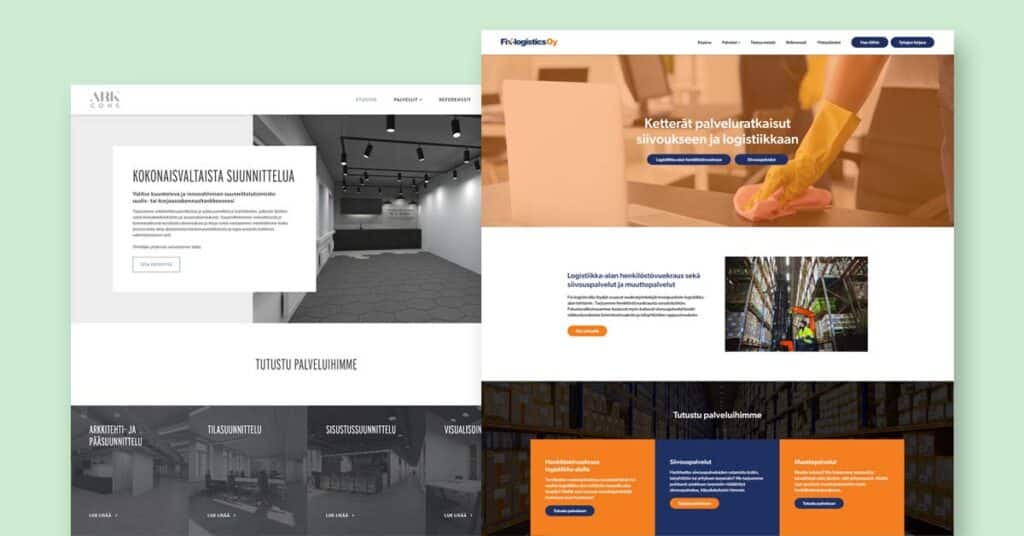
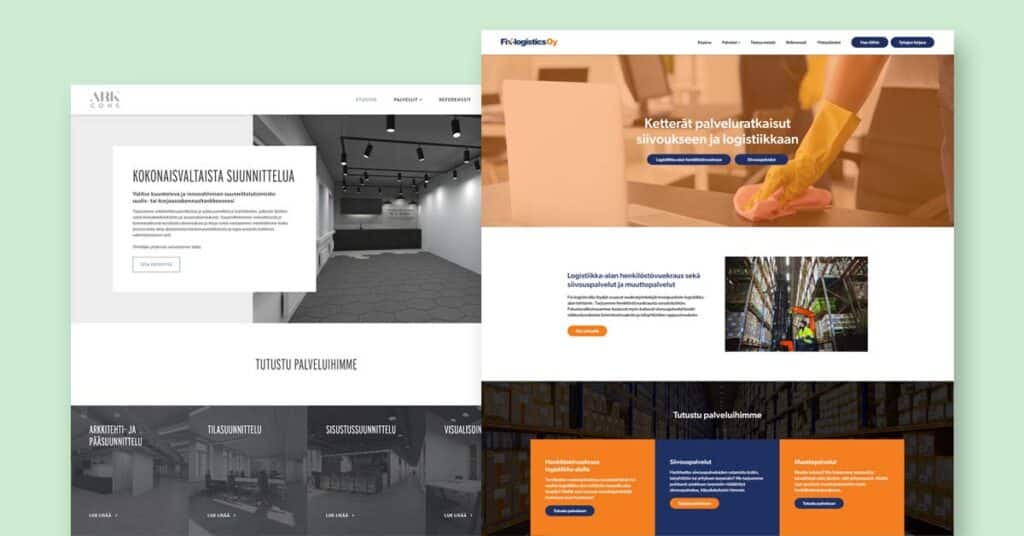
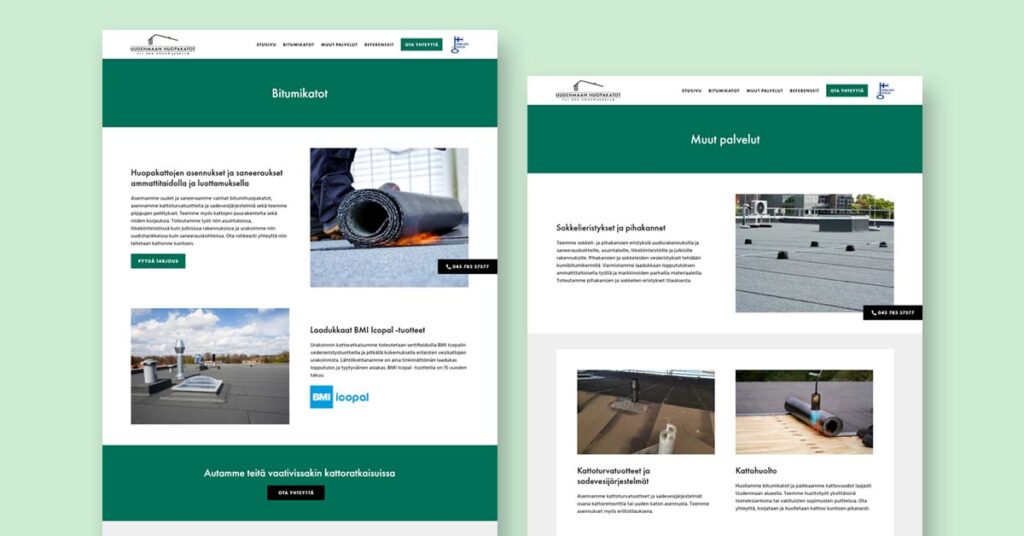
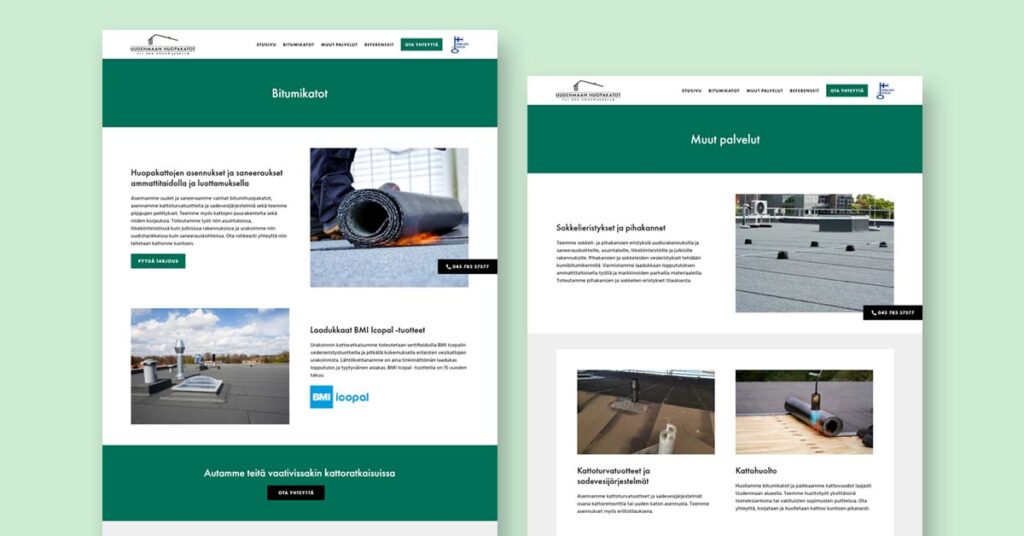
Näissä kahdessa layoutissa on hyvin samanlainen rakenne: sivuille tultaessa ensimmäisenä esille nousee yrityksen lyhyt esittely sekä sen tarjoamat palvelut.


Haluaisitko houkutella nettisivuillasi enemmän liidejä?
Ilmainen mailisuoramme tarjoaa yli 12 testatusti toimivaa keinoa kasvattaa myyntiäsi verkkosivujesi avulla. Tilaa kattava vinkkipaketti suoraan sähköpostiisi alla olevalla lomakkeella.
Leo Sävel
CEO, Patner


Mitä nettisivujen layoutin suunnitteluun tarvitaan?
Layout on järkevintä suunnitella käyttämällä niitä teksti- ja kuvamateriaaleja, jotka sivuille on tarkoitus laittaa. Näin nettisivujen suunnittelussa saadaan kaikkein paras käsitys siitä, miltä valmis sivusto tulee näyttämään.
Monesti tilanne voi kuitenkin olla se, ettei asiakkaalla vielä ole lopullisia materiaaleja kasassa projektin alkaessa. Tällöin sivuilla voidaan myös käyttää täytetekstiä ja mallikuvia, jotka myöhemmin korvataan asiakkaan omilla materiaaleilla.
Jos tekstimateriaalia on runsaasti, kannattaa palvelut jakaa omille välisivuilleen. Jos haluaa lyhyemmin esitellä kaikki tarjottavat palvelut, voidaan ne sijoittaa myös samalle sivulle. Uudenmaan Huopakattojen kotisivuilla päädyttiin Bitumikatot-pääpalvelu laittamaan omalle sivulleen, kun taas muut palvelut koottiin kaikki samalla sivulle.


Verkkosivujen suunnittelussa täytyy huomioida sisältöjen laatu
Pelkkä hyvännäköinen layout ei kuitenkaan riitä, vaan kotisivuilla käytettävien teksti- sekä kuvamateriaalien on oltava selkeitä ja kiinnostavia. Harva jaksaa käyttää aikaansa nettisivuilla, joiden sisällöt ovat tylsiä tai vaikeaselkoisia.
Hyvät sisällöt innostavat kävijöitä viipymään sivustolla pidempään ja antavat houkuttelevan kuvan yrityksestä. Niillä myös luodaan haluttuja mielikuvia yrityksen tuotteista tai palveluista.
Sivuston tekstisisältöjen tärkein rooli on kuitenkin toimia myyntipuheena, jolla kävijät saadaan konvertoitumaan asiakkaiksi. Hyvät sisällöt kertovat vierailijalle jo muutamalla silmäyksellä, mitä yritys tarjoaa ja miksi vierailijan kannattaa ottaa yritykseen yhteyttä.
Kun hyvä layout-suunnittelu yhdistetään laadukkaisiin teksti- ja kuvasisältöihin, saadaan nettisivut vetoamaan kävijöihin niin sisällöiltään kuin visuaalisestikin.
Kun tarvitset uuden logon tai yritysilmeen, ota yhteyttä ammattilaiseen
Kekseliäs, mieleenpainuva ja yrityksen näköinen logo tai yritysilme. Suunnittelemme sellaisen mielellämme sinunkin yrityksellesi. Yli 1500 suunnitellun logon kokemuksella.
Marjut Anttilainen


